UDOIT accessibility assistant for Canvas
UDOIT scans your Canvas courses, identifies issues, and provides guidance to improve accessibility.
Students and staff have differing abilities and talents. Improved usability and inclusive design in our Canvas courses helps all students, not just those with physical impairments or neuro diversity.
The UDOIT tool supports the University’s commitment to inclusivity and compliance with accessibility standards. It meets the requirements of the Canvas Baseline Practices and Disability Action Plan—a programme of work to address accessibility gaps in Canvas and develop minimum requirements for digital content based upon principles of Universal Design for Learning (UDL) and Web Content Accessibility Guidelines (WCAG).
To help teachers master the UDOIT Accessibility Assistant, Cidi Labs has created a sequence of on-demand training videos. Watch the training series to help ensure your course content is accessible to all.
Why is web accessibility important? A short video from the New Zealand Government’s Web Accessibility Guidance Project.
How does it work?
UDOIT is accessed via the Canvas menu. This menu item is not visible to students.
When you launch UDOIT, it takes a few seconds to scan your Canvas course for potential accessibility issues.
The scan identifies things can pose a problem to no/low-vision users who rely on assistive technology. For example:
- Images that don’t have descriptive alternative (alt) text.
- Vague text links.
- Poor contrast between text and background colours.
- Headings that don’t contribute to the page ‘structure’.
- A lack of table headings.
Step one: UDOIT home page
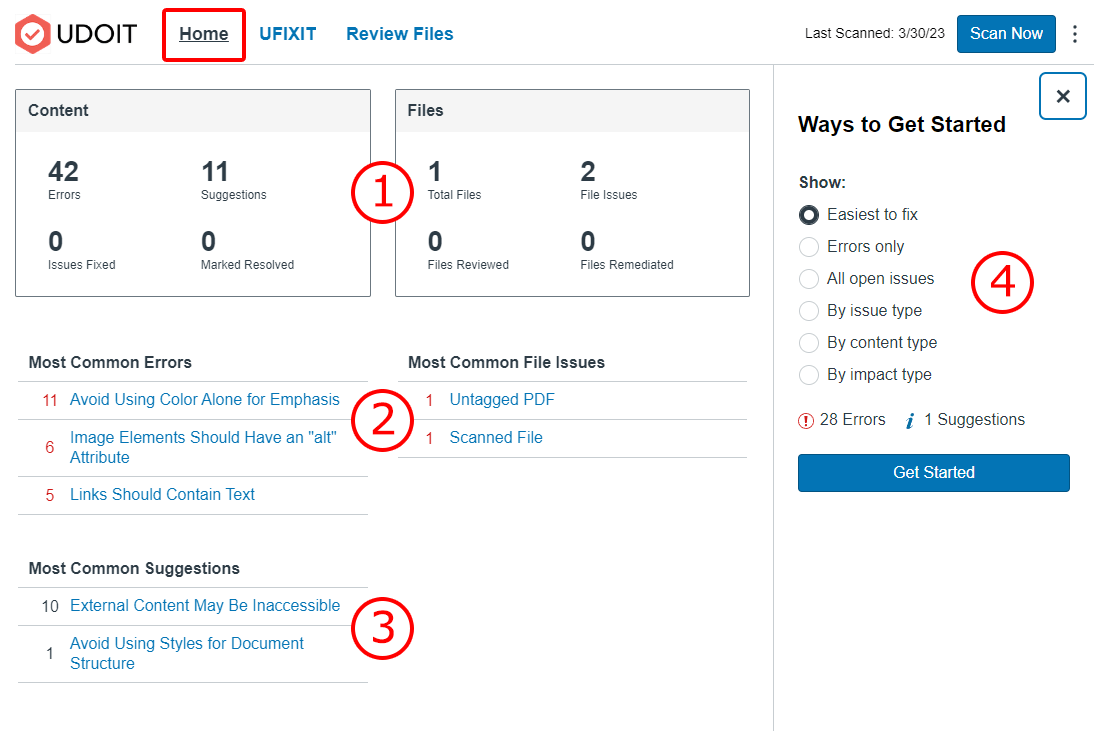
The UDOIT Home tab reports the results of the course scan. It collates:
- A count of the issues found within both page content and uploaded files, and how many have been resolved.
- A summary of the types of issues found.
- Suggestions that may not be errors, but are worth checking.
- A panel to filter the issues found and to start reviewing them.
Video: Overview of the UDOIT home page.
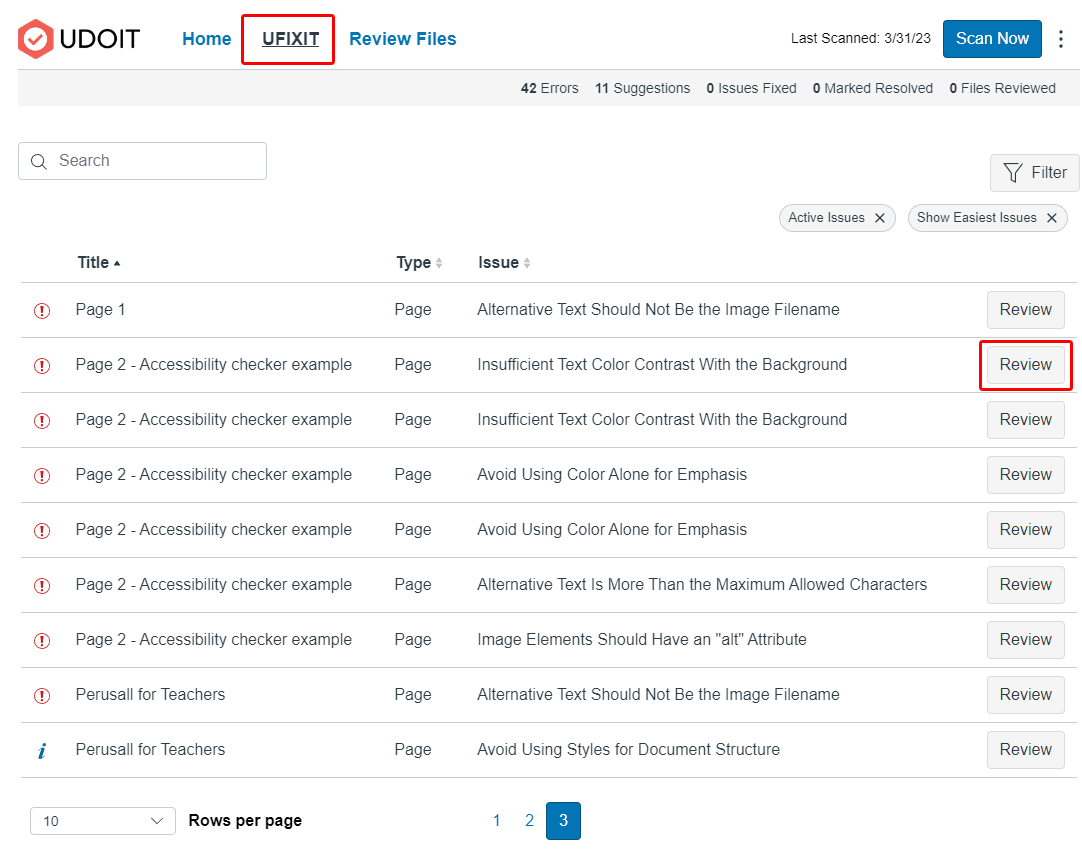
Step two: UFIXIT panel
Clicking Get Started opens the UFIXIT review panel. Click each issue to view details and a suggested fix.
Video: Using the UFIXIT panel
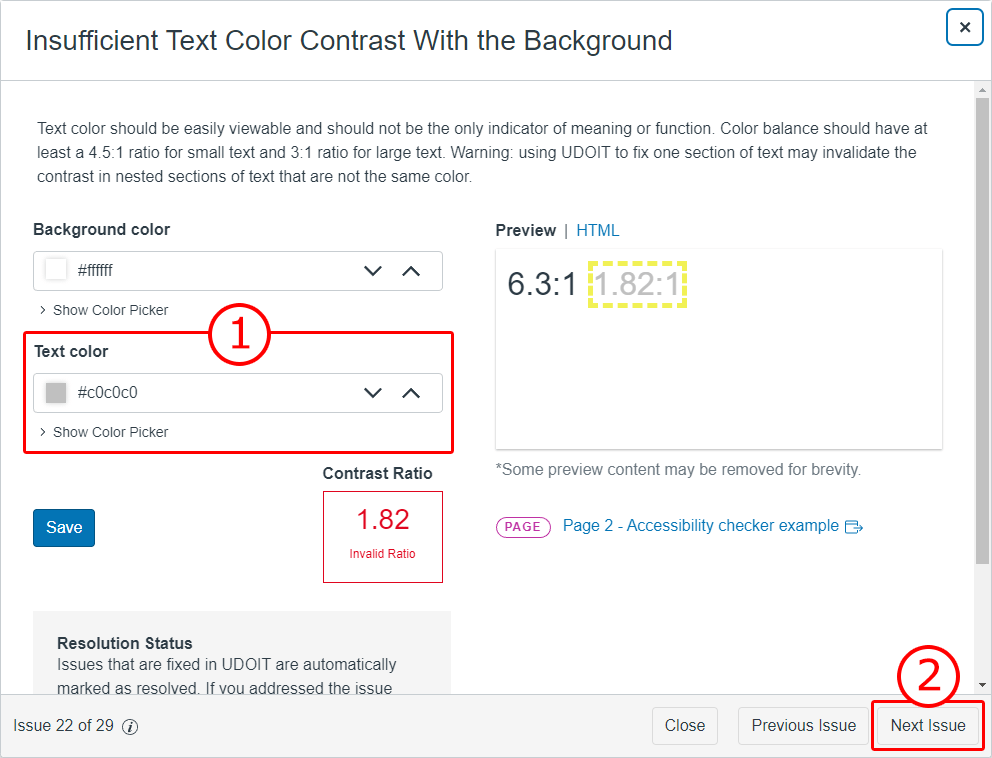
Step three: Accessibility issue and suggested fix
Each issue found has a page describing the problem. For example, the issue in this screenshot describes the use of pale grey text on a white background, which does not have enough contrast for low-vision users.
- Sometimes there is an option to fix the problem ‘in situ’.
- Before moving on to the next one.
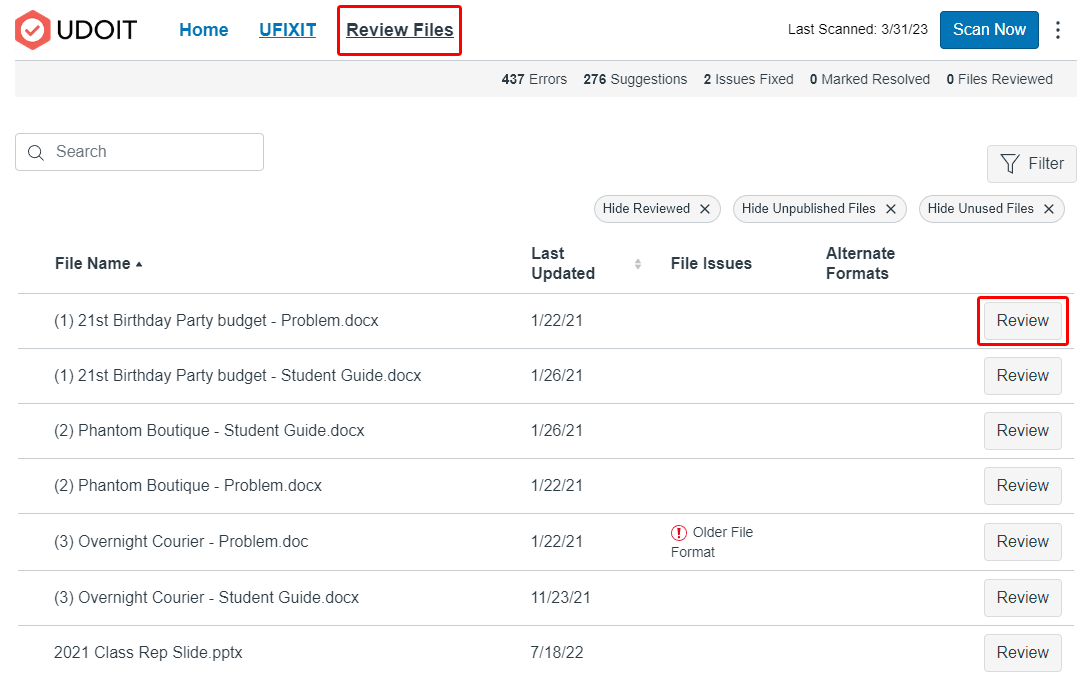
Step four: Review and fix files
If you are comfortable that the file is accessible, you can mark it as reviewed and it will ‘drop off’ the list.
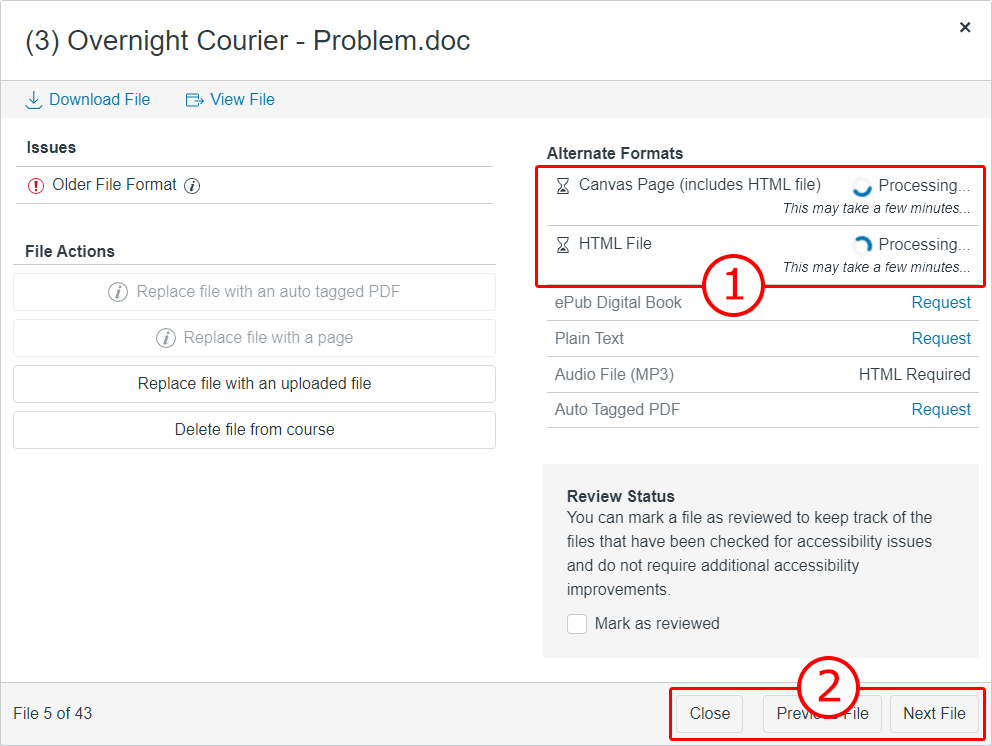
Step five: Request an accessible version of a file
Opening a file’s Review page allows you to convert a file to an accessible format. For example:
- Convert a file into a Canvas Page (i.e., an HTML version of the file) or a tagged PDF version of, say, a Word document.
- This can take several minutes but you don’t have to stay on the page while the process completes.
Video: Making files accessible with UDOIT
IMPORTANT: Reading lists – items required for students as part of their course readings should be made available on the Talis reading list, rather than directly in Canvas. If accessible copies of reading list items are needed for students with a print disability, they should make a request through Ratonga Hauātanga Tauira, Student Disability Services. For questions relating to copyright and course readings, please Ask Us.
Frequently asked questions
The number of UDOIT errors in my course is overwhelming. Where do I begin?
- Delete unused items (e.g. files and pages) from the course.
- The Home tab lists the top three errors found in the course. Consider tackling these first.
- Filter out less urgent errors. Under the UFIXIT tab, click on the Filter button and select the following filters: Active Issues, Errors (are more severe than Suggestions), Hide Unpublished Content and Hide Unused Content.
See also
Design for accessibility
Describing the most common content accessibility issues and how to avoid them.
User guide and FAQs
Review the user guide and FAQs provided by the developers, Cidi Labs.
Page updated 25/06/2025 (minor edit)