Accessibility practices and tools: Headings
Structure content clearly for all learners.
Headings are more than visual styling, they provide essential structure for those using assistive technologies such as screen readers, help all learners navigate content efficiently, and improve mobile readability.
Organising your content with proper heading styles ensures that students using assistive technologies can understand the layout of your page and move between sections with ease.
Why it matters
Headings:
- Provide essential structure for those using assistive technologies such as screen readers allowing students to jump to relevant sections.
- Improve clarity and reduce cognitive load—especially helpful for neurodiverse students.
- Provide a clear structure to improve readability/scan-ability, especially on mobile devices.
- Support consistent design in Canvas and other platforms.
- Help all students navigate content efficiently.
What to do
DO use built-in heading styles.
- In Canvas, Word, or PowerPoint, use the built-in heading options (e.g., Heading 2, Heading 3) rather than just changing font size or boldness.
- Headings should follow a logical nesting order (e.g., Heading 2 > Heading 3 > Heading 4). Do not skip heading levels.
EXAMPLE:
<h3>Bovidae</h3>
<h4>Sheep</h4>
<h2>Birds</h2>
<h3>Phasianidae</h3>
<h4>Chickens</h4>
AVOID relying on text size alone.
- Don’t manually style text to ‘look like’ a heading (e.g., making text large and bold without using heading styles).
- Don’t skip levels (e.g., jumping from Heading 2 to Heading 4)—this breaks the content structure for screen readers.
- Don’t have empty heading elements (like <h1>, <h2>, etc.) with no text. An empty heading does not provide any information or document structure.
EXAMPLE:
18pt font, bold
14pt font
Getting it right
In Canvas
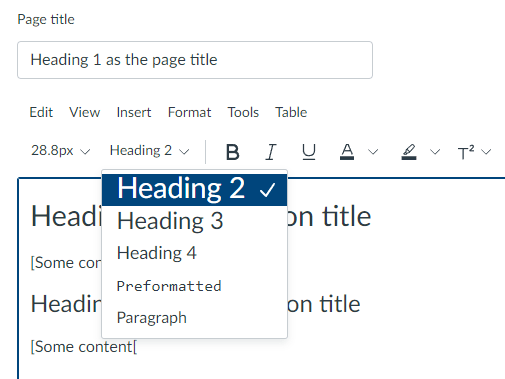
- Use Heading 2 for top-level section titles on pages (the page title is already Heading 1).
- Use Heading 3 for subsections, and Heading 4 as needed.
- Apply heading styles using the Canvas Rich Content Editor’s drop-down list.
Heading 2 as a section title
Paragraph-style content.
Heading 3 as a subsection title
Paragraph-style content.
In UDOIT Advantage
UDOIT issue identified: “Heading levels should not be skipped”
This problem cannot be resolved in UDOIT. Edit the page in Canvas and ensure that heading styles follow a numerical order as demonstrated in the example above.
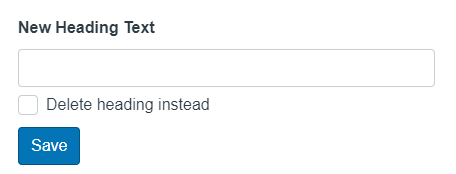
UDOIT issue identified: “Headings should contain text”
- Click the Review button for more information.
- Type your new heading into the text field and click ‘Save’, or use the checkbox to delete the heading if it is no longer required.
Related Canvas Baseline Practices
- Structure and navigation: Clear headings support user-friendly layout and improve consistency across courses.
- Accessibility and copyright: Proper headings reduce accessibility barriers and support inclusive teaching.
Tools and checks
- UDOIT (Canvas) – flags missing or incorrectly nested headings in course pages.
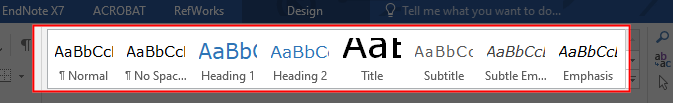
- Microsoft Accessibility Checker – identifies unstructured text that should be styled as a heading.
- Canvas Accessibility Checker – built into the Rich Content Editor, catches skipped heading levels on the page you’re working on.
Page updated 27/11/2025 (minor edit)