More accessibility tips
Use plain language
Plain language is easily understood, concrete and descriptive. If used thoughtfully, plain language can convey complex ideas without being overly simplistic.
DO
Use plain language
“It’s raining heavily”
DON’T
Use idioms
“It’s raining cats and dogs”
Resize images
Never drag the boundaries (handles) to shrink a big image in Canvas. This may seem to work, but it doesn’t make any difference to the file size and can adversely affect the image quality.
Low-vision users may need to zoom in or enlarge an image, so it is best if the image has not been degraded.
Resizing images in Windows
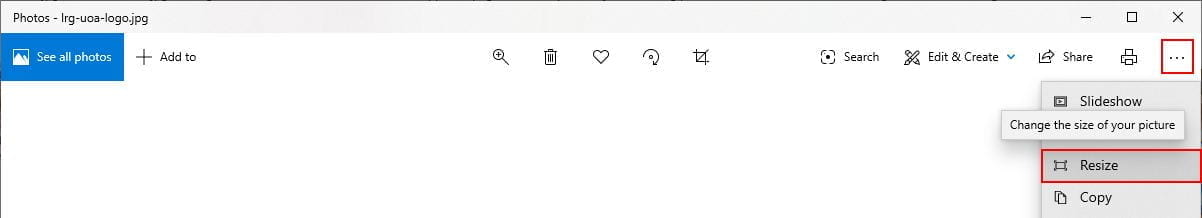
Open your image in the Photos application pre-installed in Windows and select Resize from the menu.

In the Photos app in Windows, click the see more (three dots icon in the menu) to view the full menu, then select Resize.
Then select the medium option (this will be greyed out if your image is smaller than the medium image profile).
Resizing images in MacOS
Use the Preview App on a Mac computer to resize your image.
Colour and screen readers
Colour can limit the accessibility for those with visual impairments (e.g., colour blindness or low vision), so it is best used in combination with symbols, text or alt text for images.
DO
Use colours along with symbols, text or alt-text
A pie chart with colours, patterns and descriptive labels, 40% yes, 30% no, 30% don’t know.
DON’T
Rely on colour alone
A pie chart with only colours and labels alongside corresponding colours, showing 40% yes, 30% no, 30% don’t know. The labels aren’t aligned to the pie chart sectors so a colourblind user would have difficulty deciphering them.
Page layout for documents and files
Page layouts need to be clear, consistent and easily navigated. Font size and colour should be easily legible. For example, a single column with chunked content is more easily navigated than double columns.
DO
Follow a linear layout
A symbol of a page with a basic layout. It is a series of coloured rows.
DON’T
Build complex page designs
A symbol of a page with a cluttered layout. There are stacked coloured rows, where some rows contain two columns and other columns are merged.
Video captions and transcriptions
Video can be demanding for many types of learners. Textual descriptions, or captions, can at least help to describe what is happening on screen.
Multiple factors can affect the accessibility of online video, from technical limitations (such as low bandwidth or poor connectivity) to individual preferences and limitations. Many learners prefer textual representations, but for visually impaired learners, these are essential.
DO
Provide captions and transcripts
DON’T
Rely on audio or video alone
See more
Page added 29/05/2024

