Accessibility practices and tools: Alt text
Describe images that convey information.
Alternative text (alt text) helps students who use screen readers understand the content and purpose of images. It’s a key accessibility requirement and a simple way to make your materials more inclusive.
Why it matters
- Alt text is read aloud by screen readers, enabling blind or low vision students to understand visual content.
- Students with cognitive or learning disabilities also benefit from brief image descriptions that reinforce meaning.
What to do
DO add alt text that describes the image
EXAMPLE:
alt=”Scientific method: observation, question, hypothesis, experiment, analysis, conclusion”
AVOID adding alt text that is vague
EXAMPLE:
alt=”Blue diagram with six words”
- Keep alt text brief—ideally under 150 characters.
- Avoid phrases like “Image of…” or “Picture of…” as screen readers already indicate that it’s an image.
- Focus on the purpose of the image, not just what it looks like.
- For complex images (like charts or diagrams), provide a brief alt text and describe the details elsewhere on the page or in a linked resource.
- If the image is decorative—such as a logo, border, or icon used only for visual effect—mark it as decorative so screen readers skip it.
Getting it right
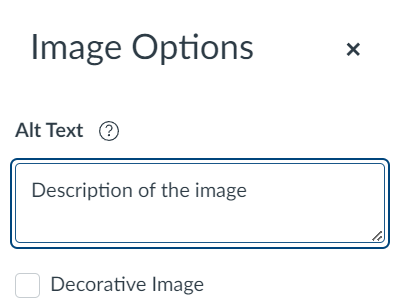
In Canvas
In UDOIT Advantage
UDOIT issue identified: “Alternative text should not be the image filename”
- Click the ‘Review’ button for more information.
- Enter a short description for your image.
- If the image is purely decorative, check the box labelled ‘Mark image as decorative’ and click ‘Save’.
UDOIT issue identified “Image elements should have an “alt” attribute”
- Click the Review button for more information.
- Add new alt text to the text field and click ‘Save’.
UDOIT issue identified: “Alt text for images within links should not be empty”
Hyperlinked images should contain alt text.
- As above, click the Review button for more information.
- Add the new alt text into the text field and click ‘Save’.
UDOIT issue identified: “Decorative images should have empty alternative text”
If an image is just for decoration, it should not have an alt text description.
- Click the Review button for more information.
- If the image is purely decorative, uncheck the box labelled ‘Mark image as decorative’.
- Delete the alt text.
- Recheck the ‘Mark image as decorative’ box and click ‘Save’.
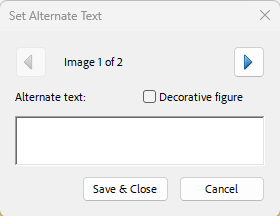
In Microsoft Word or PowerPoint
Right-click the image, choose “Edit Alt Text”, and add a description or tick “Mark as decorative”.
View more detailed support for adding alternative text in Word or PowerPoint.
Related Canvas Baseline Practices and Universal Design for Learning
- Canvas Baseline Practices require all images to have alt text or be marked decorative.
- Universal Design for Learning encourages providing content in multiple formats so all students can access and engage with learning materials.
Tools and checks
- UDOIT (Canvas) – scans for missing or unclear alt text.
- Canvas Accessibility Checker – highlights images without alt text or improperly marked decorative images.
- Microsoft Accessibility Checker – identifies missing or placeholder alt text in Word and PowerPoint.
Page updated 27/11/2025 (minor edit)