Accessibility practices and tools: Links
Why it matters
- Screen readers can list all links on a page. Students using them often browse this list to find what they need.
- Descriptive links give context, especially when read out of order or on their own.
- Clear link labels improve navigation for mobile users, low-vision users, and anyone skimming the page.
What to do
- Keep links short (3-5 words) and relevant.
- Make linked text visually distinct (e.g., underlined); Canvas does this automatically.
- Links should be in contrasting colours to be mindful of students with low vision or colour blindness.
EXAMPLE:
View the course outline.
Submit assignment 2 via Turnitin.
Visit the Library’s referencing guide.
AVOID writing vague links.
- Don’t include full URLs unless necessary—such as in printed documents or when sharing a short link intentionally—as screen readers read the links verbatim.
- Avoid manually changing link colours or underlining plain text.
- Avoid linking headings.
EXAMPLE:
Click here for the course outline.
See module 2 for more info.
https://linglink.com/doc/123/overview.
Getting it right
In Canvas
- Highlight your text and click the link icon to insert an ‘External link’ or ‘Course link’.
- Avoid pasting full URLs directly into the page.
- Check your links in Student View to ensure they make sense in context.
In UDOIT Advantage
UDOIT issue identified: “Link has nondescript text”
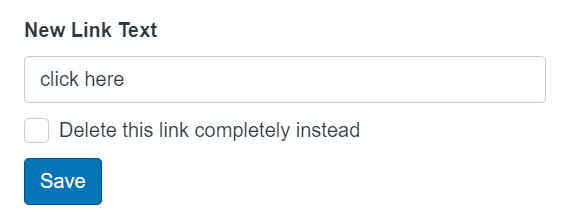
- Click the ‘Review’ button for more information.
- Replace the current link text in the text field or click the checkbox to remove the link, then click ‘Save’.
UDOIT issue identified: “Adjacent links found”
A word or a phrase is split into two (often identical) adjacent links. UDOIT will prompt you to go directly to the Canvas page where the adjacent links are located.
- From the Rich Content Editor, click the Accessibility Checker icon to help you identify the adjacent links.
- Choose ‘Merge links’ and ‘Apply’. You can then return to UDOIT and mark it as resolved.
UDOIT issue identified: “Links should contain text”
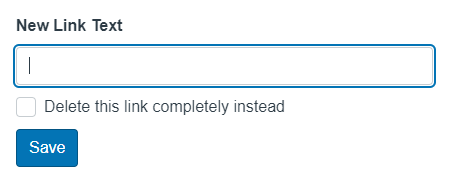
The link text is either empty (click ‘Delete this link’) or it is applied to an image.
- Click the ‘Review’ button for more information.
- Add alt text to links containing only images and click ‘Save’.
This will provide a description for those who use screen readers.
In Microsoft Word
- Highlight your text, right-click, and choose “Insert Link”.
- Edit existing links to show clear labels rather than raw URLs.
- Use the Accessibility Checker to confirm your link text is helpful.
Related Canvas Baseline Practices and Universal Design for Learning
- Canvas Baseline Practices recommend that all links be meaningful, clear, and accessible.
- For help with structuring content and links, see Canvas Baseline Practices: Structure and Navigation.
- Universal Design for Learning supports multiple ways of navigating and engaging with content—well-labelled links reduce barriers.
Tools and checks
- UDOIT (Canvas) – checks for vague or unlabelled links.
- Microsoft Accessibility Checker – flags ambiguous or unclear link text.
Page updated 27/11/2025 (minor edit)